In an age where a majority of interactions are done on smartphones, it’s not always appropriate to see chatbots as bubbles on the backend of websites. Following the redesign of Deeplink’s frontend this summer, many possibilities to include its virtual agent in its site have been added. Here is the presentation of the different integrations, as well as our advice on how to showcase your chatbot.
Shortcuts: popup – inline – advanced actions
Page updated: 09.04.2024
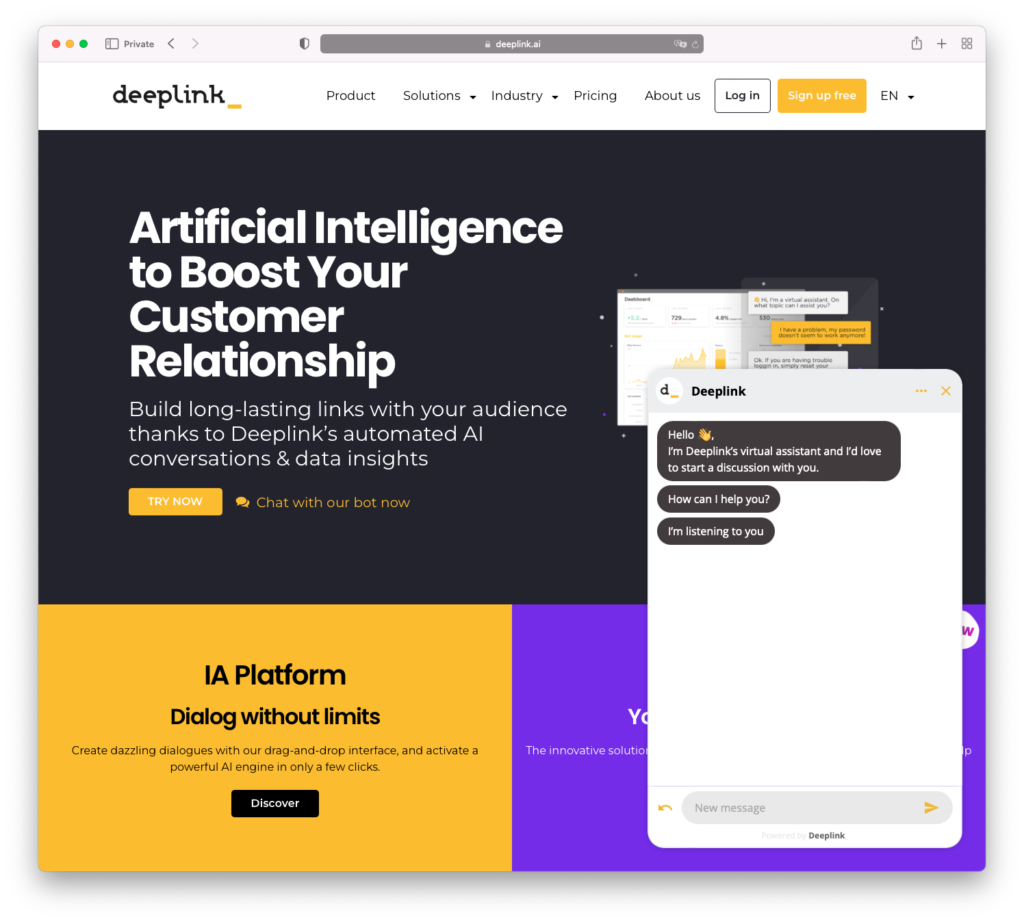
Popup bot – the classic

The popup bot, which the user activates by clicking on the “bottom right” icon, is the classic approach. To integrate it in Deeplink, nothing could be easier.
First of all, you need to include a javascript file in the header <head> of your web page.
<script type="text/javascript" src="https://bot.deeplink.ai/v2/deeplink.js"></script>Next you can move on to embedding the bot widget itself. To do this, insert the following code at the end of your tag <body>.
<script type="text/javascript">
var bot = Deeplink.bot("BotID", "production", "en", null, {mode:"popup"});
</script>In this example, BotID must be replaced by the identifier of your bot (which will look like an alphanumeric sequence such as “d5cvzlfxouan2ez”). The second parameter allows you to choose between the production or staging environment (useful for the validation of a new version of the bot). Third, it is possible to define the language of the chatbot. Even if the user can change the language in the bot, we encourage you to change this parameter dynamically, so that the user has the same language between the site and the bot.
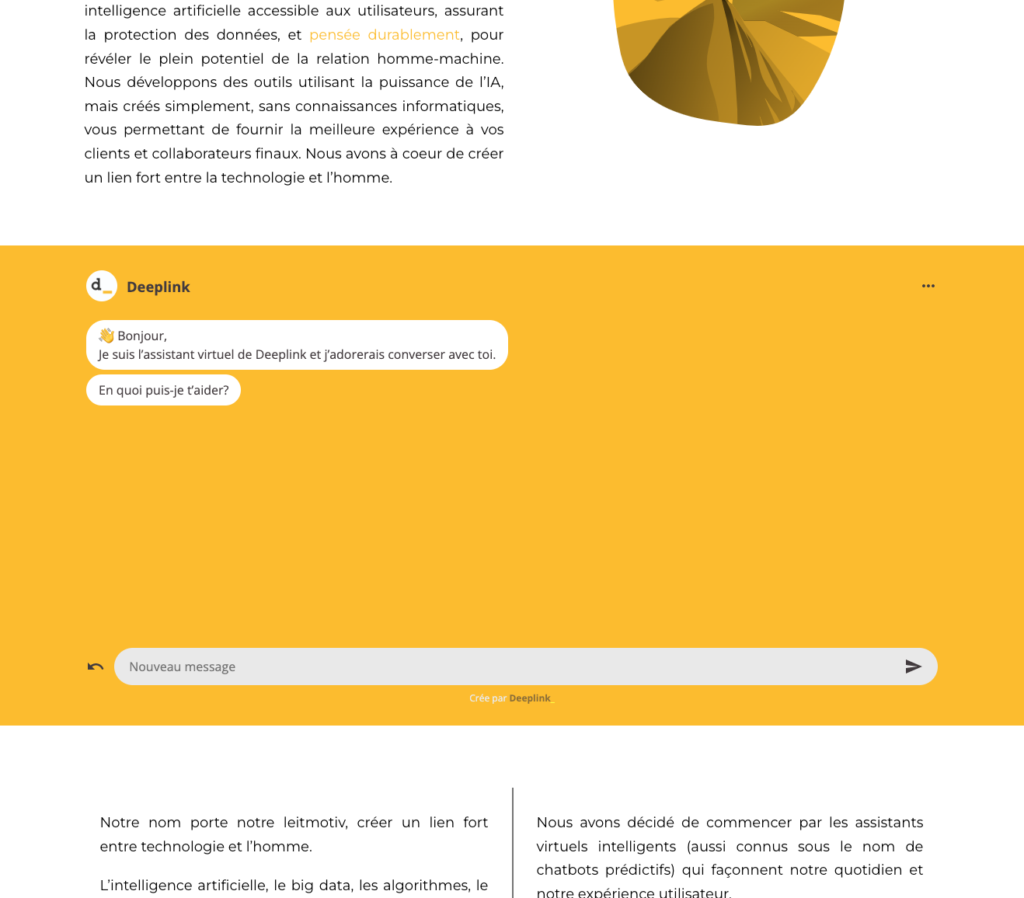
Inline bot

Why not make your bot central, by putting it in the middle of a page? This is easily possible with the inline mode. Instead of being only on the side, it will be included in the full width of your central container, as in the attached screenshot.
In order to include the bot in inline mode, you must first create a container div with an ID. In the following example, we have called it bot-container, and set a height of 70% of the screen height.
<div id="bot-container" style="height: 70vh;"></div>Then we can proceed to embed the bot widget. As in the first example, insert the code at the end of your <body> tag. Note that the reference to the mode:"inline" as well as the mention of the bot-container ID.
<script type="text/javascript">
var bot = Deeplink.bot("BotID", "production", "en", "bot-container", {mode:"inline"});
</script>Calling the bot – advanced interactions
Showcasing your virtual assistant doesn’t stop at presenting it on a page. It is sometimes useful to be able to open it at the click of a button, or even to go directly to an element of the dialogue. Here are the advanced interactions available
Opening and closing the bot
It is possible to trigger the opening or closing of the bot. This can be very useful to encourage your users to discover your virtual agent. To open the bot, the javascript code to call is:
bot.toggleOpen(true);If you need to close the bot, it is also possible with:
bot.toggleOpen(false);Redirect to a part of the dialogue
It is also possible to redirect to a specific part of the bot’s dialogue. Combined with the open action, this allows you to click a button to open and load the dialog directly onto a feedback conversation, or appointment setting for example.
You can either open the bot on a particular message, or on an intention
To go to a message, you will need to select the message in question from the dialogue editor, and in the advanced settings define an “external anchor”. Then, you to trigger the following javascript:
bot.toggleOpen(true, 'MyAnchor');To open the dialog on an intent, the call is similar and prefixed by intent_. For example, to call the “Contact” intent, you can use bot.toggleOpen(true, 'intent_Contact');
Would you like to see this in action, have a demo? No problem, here’s a button to contact Deeplink.
Note that it is also possible to redirect to an anchor for bots that are in inline mode. This is done using the jumpToAnchor() call. This function takes two parameters: the first is the name of the anchor (or intent), and the second is a Boolean to clear messages previously displayed (set to true to clear). In such a case, the call would look like:
bot.jumpToAnchor('MyAnchor', true);Open on load
Finally, it is also possible to open the bot as soon as the page is loaded. This is done with the following call:
<script type="text/javascript">
var bot = Deeplink.bot("BotID", "production", "en", "bot-container", {mode:"popup", openAtStart:true});
</script>Please note that from a smartphone, such a call means that the whole site is hidden, since the bot automatically takes all the space on the screen. We advise you not to underestimate the impact of such an opening on loading, and to possibly treat the cases differently between mobile and desktop.