À l’époque où une majorité d’interactions se font sur smartphone, il n’est plus toujours adapté de voir des chatbots en tant que bulles sur le contre-bas de sites web. Suite à la refonte du frontend de Deeplink cet été, de nombreuses possibilités pour inclure son agent virtuel dans son site ont été ajoutées. Voici la présentation des différentes intégrations, ainsi que nos conseils pour mettre en valeur son chatbot.
Raccourcis: popup – inline – actions avancées
Article mis à jour: 09.04.2024
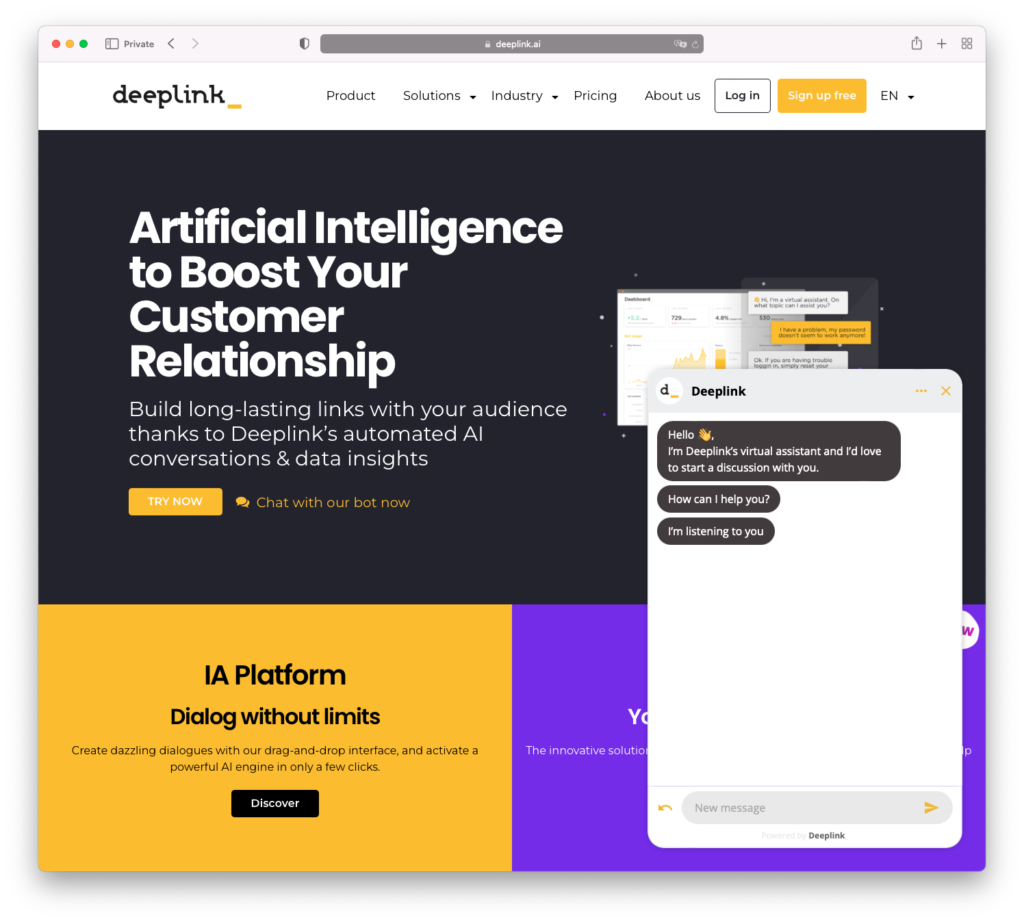
Popup bot – le classique

Le bot en popup, que l’utilisateur active en cliquant sur l’icône « en bas à droite », est l’approche classique. Pour l’intégrer chez Deeplink, rien de plus facile.
Avant toute choses, pour commencer il est nécessaire d’inclure un fichier javascript dans le header <head> de votre page web.
<script type="text/javascript" src="https://bot.deeplink.ai/v2/deeplink.js"></script>Ensuite vous pouvez passer à l’intégration du widget de bot lui-même. Pour ce faire, insérez le code suivant à la fin de votre tag <body>.
<script type="text/javascript">
var bot = Deeplink.bot("BotID", "production", "en", null, {mode:"popup"});
</script>Dans cet exemple, BotID doit être remplacé par l’identifiant de votre bot (qui va ressembler à une suite alphanumérique telle « d5cvzlfxouan2ez »). Le deuxième paramètre permet de choisir entre l’environnement de production ou de staging (utile pour la validation d’une nouvelle version du bot). En troisième, il est possible de définir la langue du chatbot. Même si l’internaute peut changer soit-même langue dans le bot, nous vous incitons à changer dynamiquement ce paramètre, afin que l’utilisateur·rice ait la même langue entre le site et le bot.
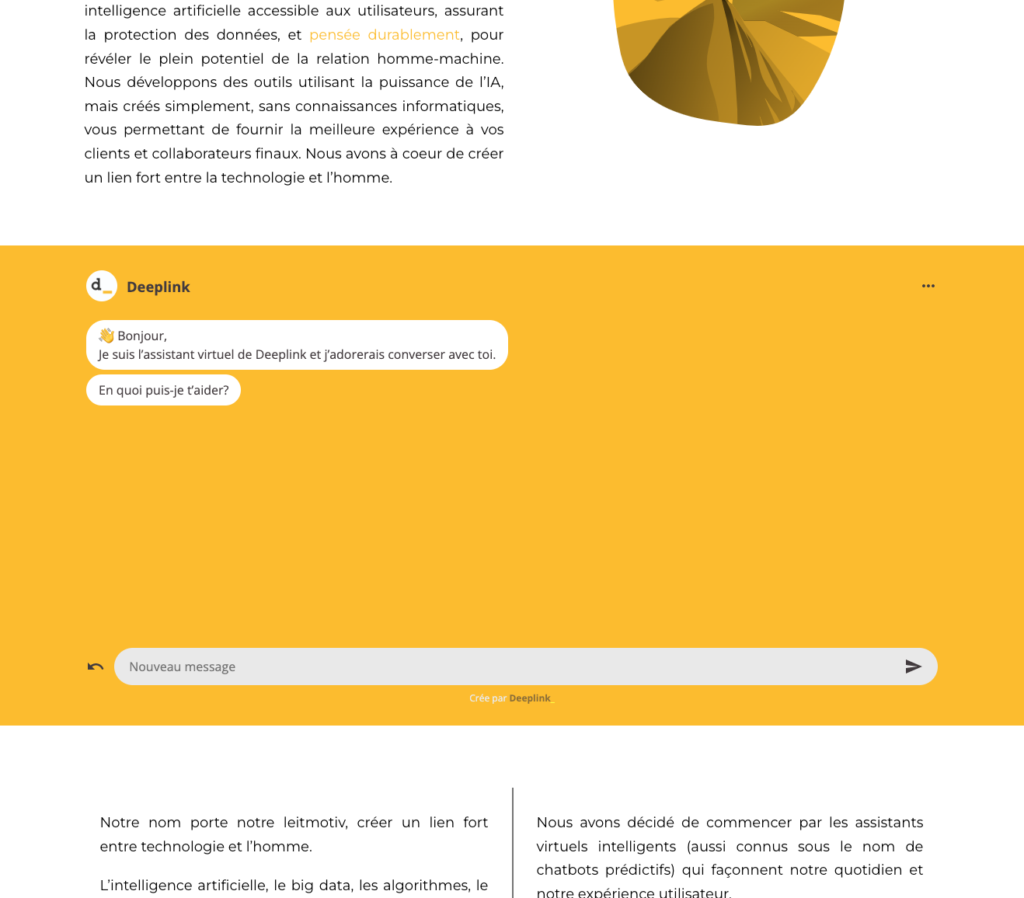
Inline bot

Pourquoi ne pas rendre votre bot central, en le mettant au milieu d’une page? C’est possible facilement avec le mode inline. Plutôt que d’être uniquement sur le côté, celui-ci sera inclus en pleine largeur de votre conteneur central, comme dans la capture ci-jointe.
Afin d’inclure le bot en inline, il faut d’abord créer un div conteneur avec un identifiant. Dans l’exemple suivant, nous l’avons appelé bot-container, et définissons une hauteur de 70% de la hauteur d’écran.
<div id="bot-container" style="height: 70vh;"></div>Puis nous pouvons procéder à l’intégration du widget de bot. Comme dans la premier exemple, insérez le code à la fin de votre tag <body>. On notera que la référence au mode:"inline" ainsi que la mention de l’ID bot-container.
<script type="text/javascript">
var bot = Deeplink.bot("BotID", "production", "en", "bot-container", {mode:"inline"});
</script>Appeler le bot – interactions avancées
Mettre en valeur son assistant virtuel ne s’arrête pas à sa présentation dans une page. Il est parfois utile de pouvoir l’ouvrir au click d’un bouton, voir même d’aller directement à un élément du dialogue. Voici les interactions avancées disponibles.
Ouvrir et fermer le bot
Il est possible de déclencher l’ouverture ou la fermeture du bot. Ceci peut être très utile notamment pour inciter vos utilisateurs à découvrir votre agent virtuel. Pour ouvrir le bot, le code javascript à appeler est:
bot.toggleOpen(true);Si vous avez besoin de refermer le bot, c’est également possible avec:
bot.toggleOpen(false);Rediriger sur une partie du dialogue
Il est également possible de rediriger sur un bout spécifique du dialogue du bot. Combiné à l’action d’ouverture, ceci vous permet au click d’un bouton d’ouvrir et charger le dialogue directement sur une conversation de feedback, ou de prise de rendez-vous par exemple.
Vous pouvez soit ouvrir le bot sur un message en particulier, soit sur une intention.
Pour aller à un message, il vous faudra préalablement sélectionner le message en question depuis l’éditeur de dialogue, et dans les paramètres avancés définir une « ancre externe ». Ensuite, vous pour déclencher le javascript suivant:
bot.toggleOpen(true, 'MonAncre');Pour ouvrir le dialogue sur une intention, l’appel est similaire et préfixé par intent_. Par exemple, pour appeler l’intention « Contact », vous pouvez utiliser bot.toggleOpen(true, 'intent_Contact');
Vous aimeriez voir ça en action, avoir une démo? Pas de souci, voici un bouton pour prendre contact avec Deeplink.
Notez qu’il est également possible de rediriger sur une ancre pour les bots qui sont en mode inline. Ceci se fait à l’aide de l’appel jumpToAnchor(). Cette fonction prend deux paramètres: le premier est est nom de l’ancre (ou de l’intent), et le deuxième est un booléen pour effacer les messages préalablement affichés (mettre à true pour effacer). Ainsi, l’appel ressemble à:
bot.jumpToAnchor('MonAncre', true);Ouverture dès le chargement
Pour terminer, il est également possible d’ouvrir le bot dès le chargement de page. Ceci se fait au moyen de l’appel suivant:
<script type="text/javascript">
var bot = Deeplink.bot("BotID", "production", "en", "bot-container", {mode:"popup", openAtStart:true});
</script>Veuillez noter que depuis un smartphone, un tel appel veut dire que tout le site est caché, puisque le bot prend automatiquement toute la place à l’écran. Nous vous conseillons de ne pas sous-estimer l’impact d’une telle ouverture au chargement, et d’éventuellement traiter différemment les cas entre mobile et desktop.